Grid
The grid fieldtype is a meta fieldtype, a fieldtype that serves as a container for more fieldtypes. Any fieldtypes. Think of Grid as a spreadsheet, where each column contains any fieldtype, including another Grid. We lovingly refer to these as Inception Grids. Let's go deeper.
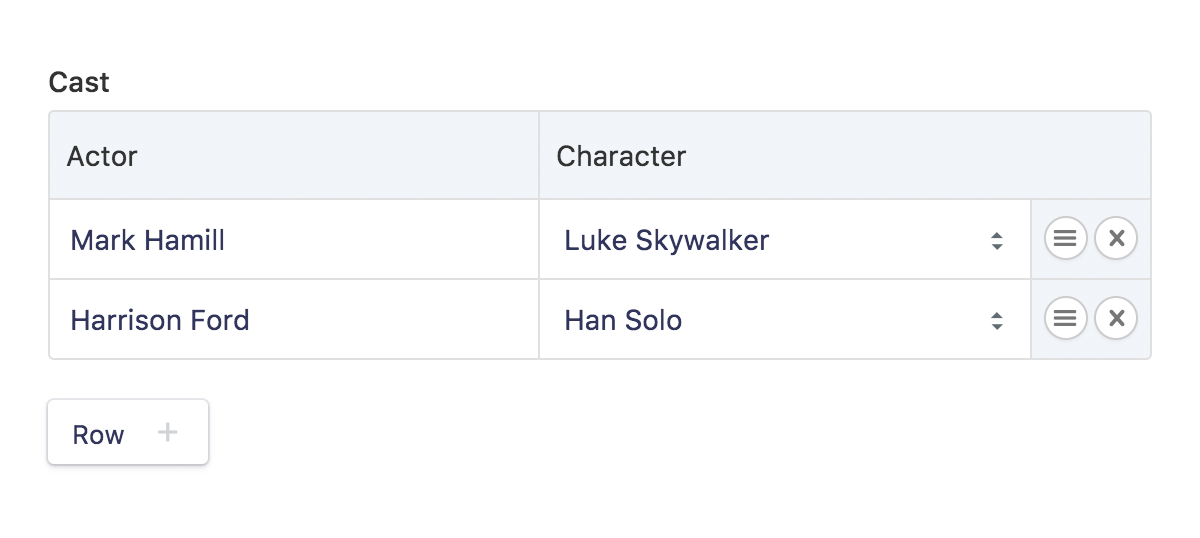
Preview

Fieldtypes
You can use any fieldtypes inside a Grid. Remember that just because you can doesn’t mean you should. Your UI experience will vary greatly. Make sure to compare the experience with the other meta-fields: Replicator and Bard.
Data Structure
The Grid field creates a YAML collection (associative array).
Templating
The example above would have the following data which can be looped through as a tag pair with access to the column data as variables.
cast:
-
actor: Mark Hamill
character: Luke Skywalker
-
actor: Harrison Ford
character: Han Solo
<h3>Star Wars Cast</h3>
<ul>
{{ cast }}
<li>{{ character }} played by {{ actor }}</li>
{{ /cast }}
</ul>
<h3>Star Wars Cast</h3>
<ul>
<li>Luke Skywalker played by Mark Hamill</li>
<li>Han Solo played by Harrison Ford</li>
</ul>
Settings
This fieldtype supports the following settings in addition to the defaults.
|
min_rows
integer 0 |
The minimum number of required rows. |
|---|---|
|
max_rows
integer |
The maximum number of rows allowed. Once reached the |
|
fields
array |
A list of fields, each of which create their own column. |
|
mode
string table |
The Grid is displayed as a table by default. If you have a large number of columns it can get pretty crowded. Choose |
|
add_row
string |
The |