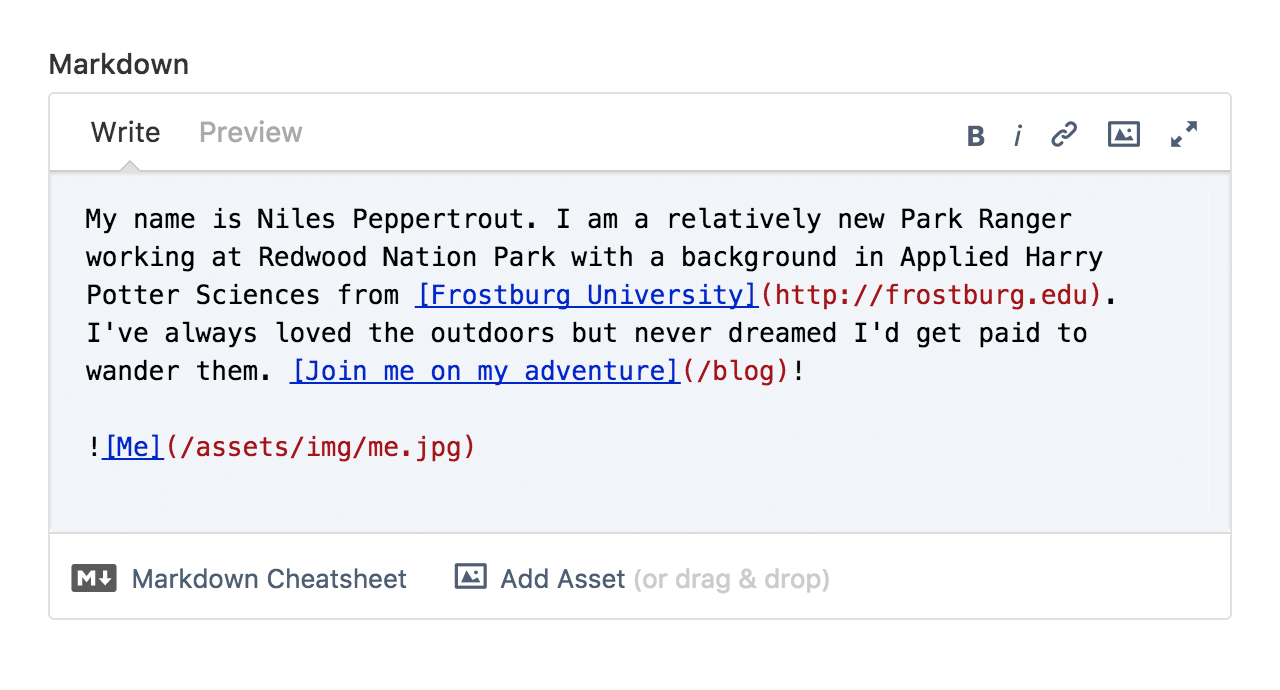
Markdown
Write and preview Markdown with the help of formatting buttons and other neat things.
Preview

Data Structure
The data will be saved exactly as displayed in the field - as Markdown.
Templating
Since the data is a plain string, you will need to parse it as Markdown.
my_markdown_field: 'This is **bold**'
{{ my_markdown_field }}
{{ my_markdown_field | markdown }}
This is **bold**
This is <strong>bold</strong>
The
contentfield will automatically parsed as Markdown if you are using md files. You do not need to use the markdown modifier. Simply using{{ content }}will do!
Settings
This fieldtype supports the following settings in addition to the defaults.
|
container
string |
An asset container ID. When specified, the fieldtype will allow the user to add assets from the specified container. |
|---|---|
|
folder
string |
The folder (relative to the asset container) to use when choosing assets. If left blank, the root folder of the container will be used. |
|
restrict_assets
bool |
If set to |
|
cheatsheet
bool |
If set to |