Assets
Upload files and use the Asset Browser to pick from existing files in your Asset Containers.
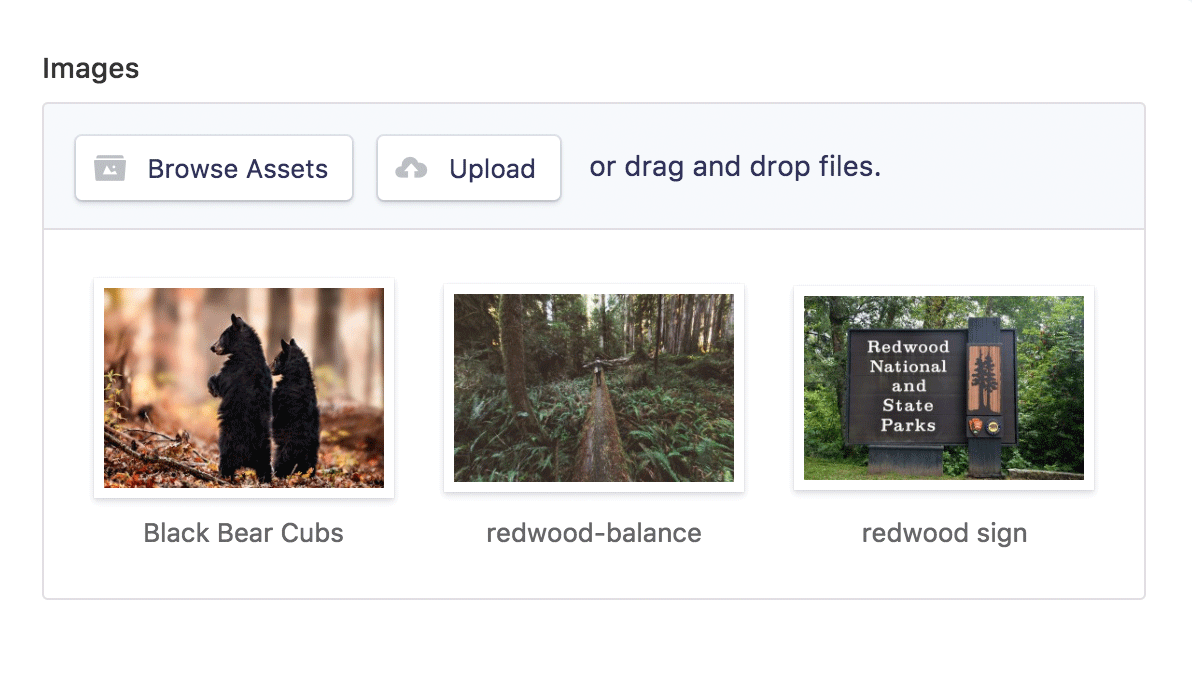
Preview

Data Structure
The Assets fieldtype can upload files to existing Containers and stores the URL (or ID for private assets) of all uploaded and/or selected files.
bacon_images:
- /assets/applewood-smoked.jpg
- /assets/canadian-bacon.jpg
Templating
If URLs are all you need, simply loop through the array:
{{ bacon_images }}
<img src="{{ value }}" />
{{ /bacon_images }}
<img src="{{ bacon_images:0 }}" />
<img src="/assets/applewood-smoked.jpg" />
<img src="/assets/canadian-bacon.jpg" />
<img src="/assets/applewood-smoked.jpg" />
Using the array on its own won’t be enough if:
- You need to access asset variables or your own additional asset data
- You’re dealing with private assets
In that case, use the Assets tag, which will make the data available to you.
{{ assets:bacon_images }}
<img src="{{ url }}" alt="{{ alt }}" /> Size: {{ size }}
{{ /assets:bacon_images }}
<img src="/assets/applewood-smoked.jpg" alt="Applewood" /> Size: 355kb
<img src="/assets/canadian-bacon.jpg" alt="Canadian" /> Size: 125kb
Settings
This fieldtype supports the following settings in addition to the defaults.
|
container
string |
The ID of the default asset container. When dragging files into the fieldtype, they will be uploaded to this container.
Unless the |
|---|---|
|
folder
string |
The folder (relative to the container) to use. If left blank, the root folder of the container will be used. |
|
max_files
int |
The maximum number of allowed files. If left blank, there will be no limit. If set to 1, the asset will be saved as a string instead of an array |
|
restrict
bool |
If set to |
|
validate
string |
A pipe delimited string of validation rules, but you may also use an |