Table
Creating tables can be a nuisance in a WYSIWYG editor, or even when handcrafting them in HTML, especially for less-code-savvy clients. This fieldtype gives you a way to create simple tabular data.
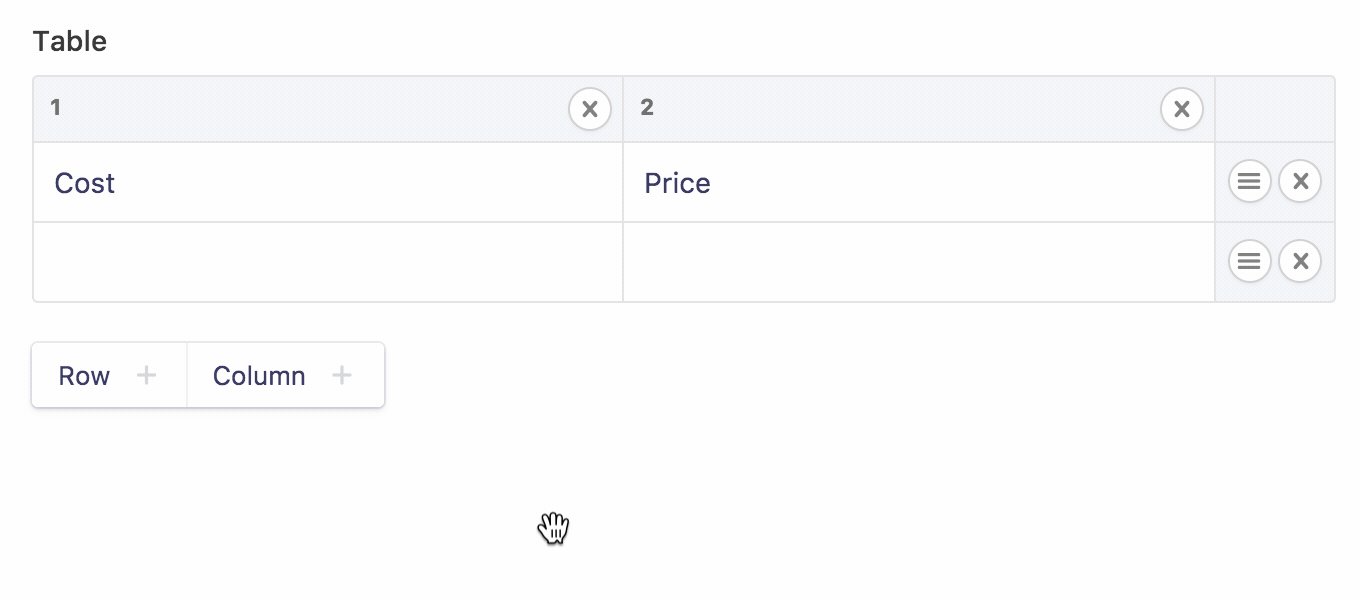
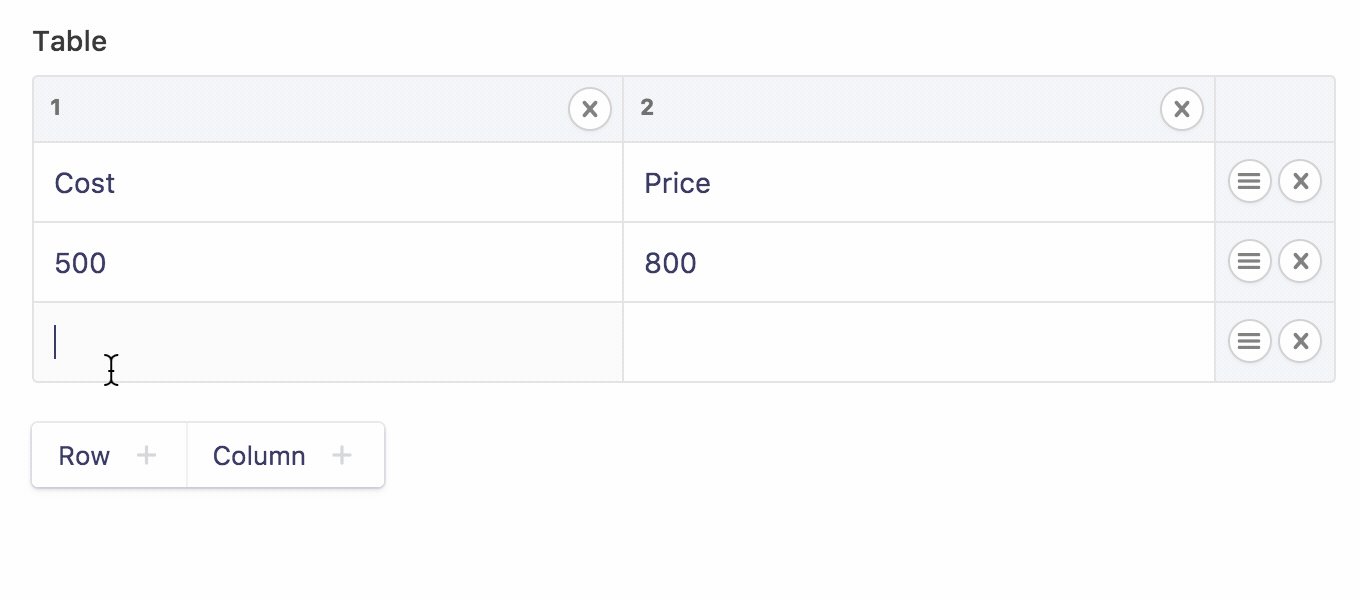
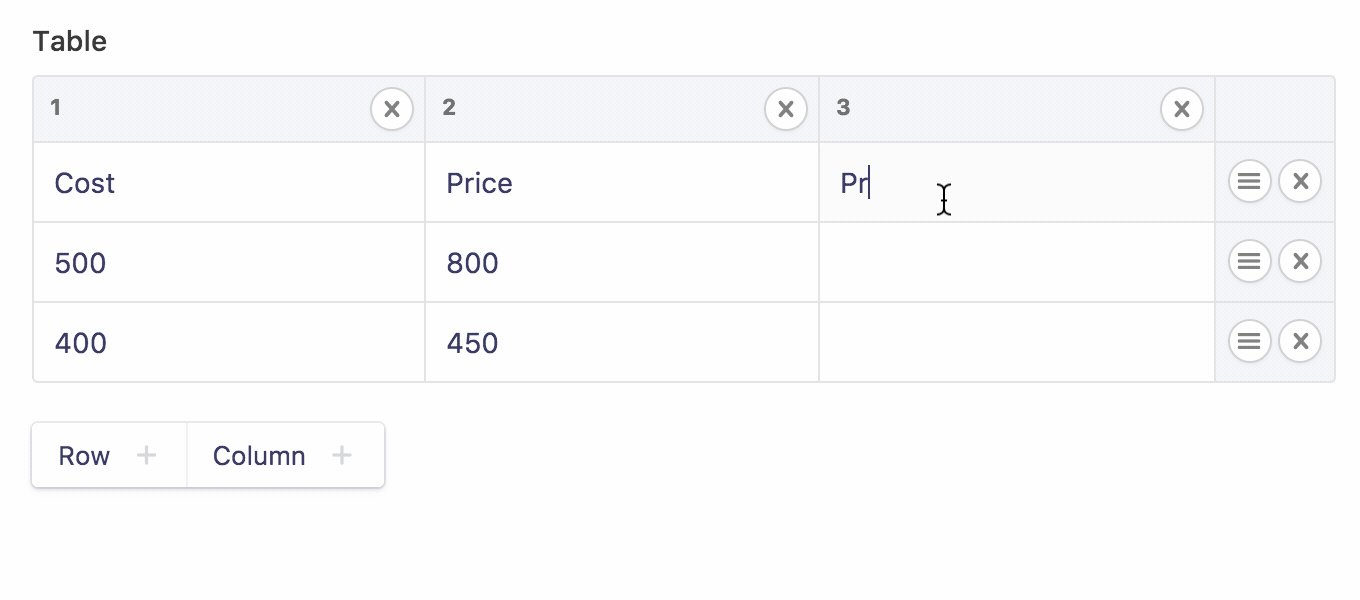
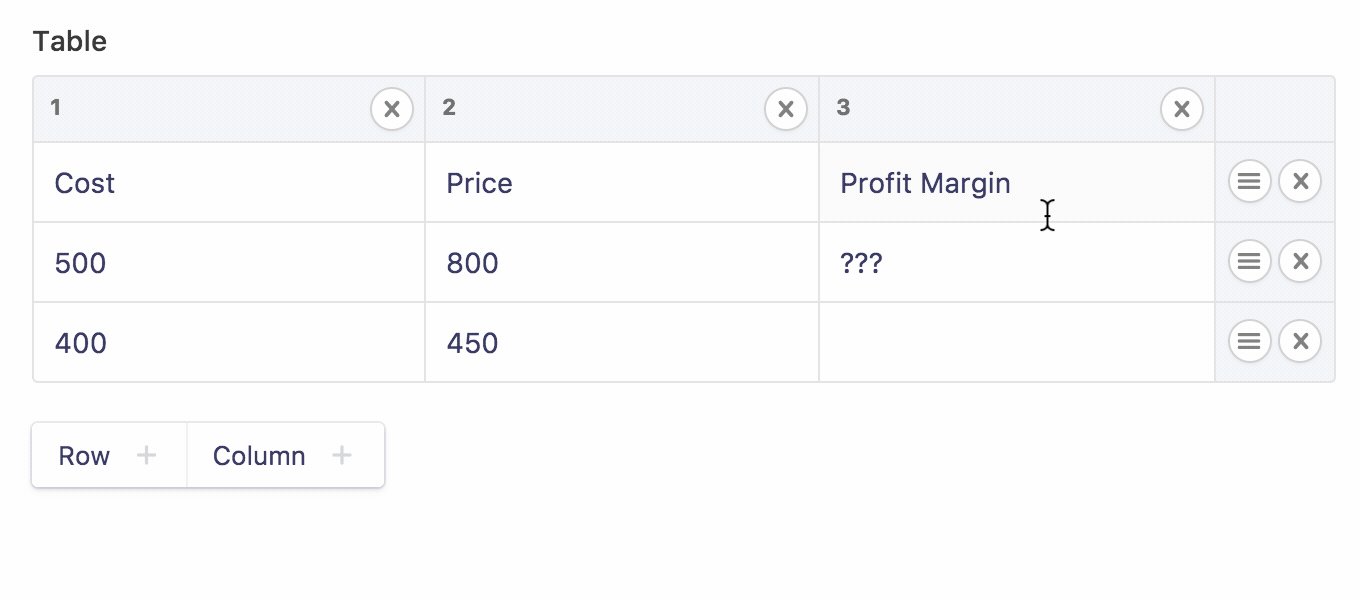
Preview

Data Structure
Data from the Table fieldtype is saved in an array like this:
my_table:
-
cells:
- One
- Two
- Three
-
cells:
- Four
- Five
- Six
-
cells:
- Seven
- Eight
- Nine
This data format makes it trivial when it comes time to render it templates.
Templating
This fieldtype comes with a handy table modifier, which will turn your data into a simple HTML <table>.
{{ my_table | table }}
Here’s the same thing that the modifier would have output, but we’re modifying the cells to use | markdown.
<table>
{{ my_table }}
<tr>
{{ cells }}
<td>{{ value | markdown }}</td>
{{ /cells }}
</tr>
{{ /my_table }}
</table>
Want even more control? This example assumes you have a boolean field in your front-matter named first_row_headers which toggles whether or not to render the first row of the table in a <thead> with <th> tags.
<table>
{{ my_table }}
{{ if first && first_row_headers }}
<thead>
<tr>
{{ cells }}
<th>{{ value|markdown }}</th>
{{ /cells }}
</tr>
</thead>
<tbody>
{{ /if }}
{{ if !first && first_row_headers || !first_row_headers }}
{{ if first }}
<tbody>
{{ /if }}
<tr>
{{ cells }}
<td>{{ value|markdown }}</td>
{{ /cells }}
</tr>
{{ if last }}
</tbody>
{{ /if }}
{{ /if }}
{{ /my_table }}
</table>
Settings
This fieldtype has no unique settings of its own, however it does respect all default settings.