Pages
Pages have the ability to create URLs based on how they are arranged in your folder tree. They are generally used to create the main sections and stand-alone pages in your site.
Overview
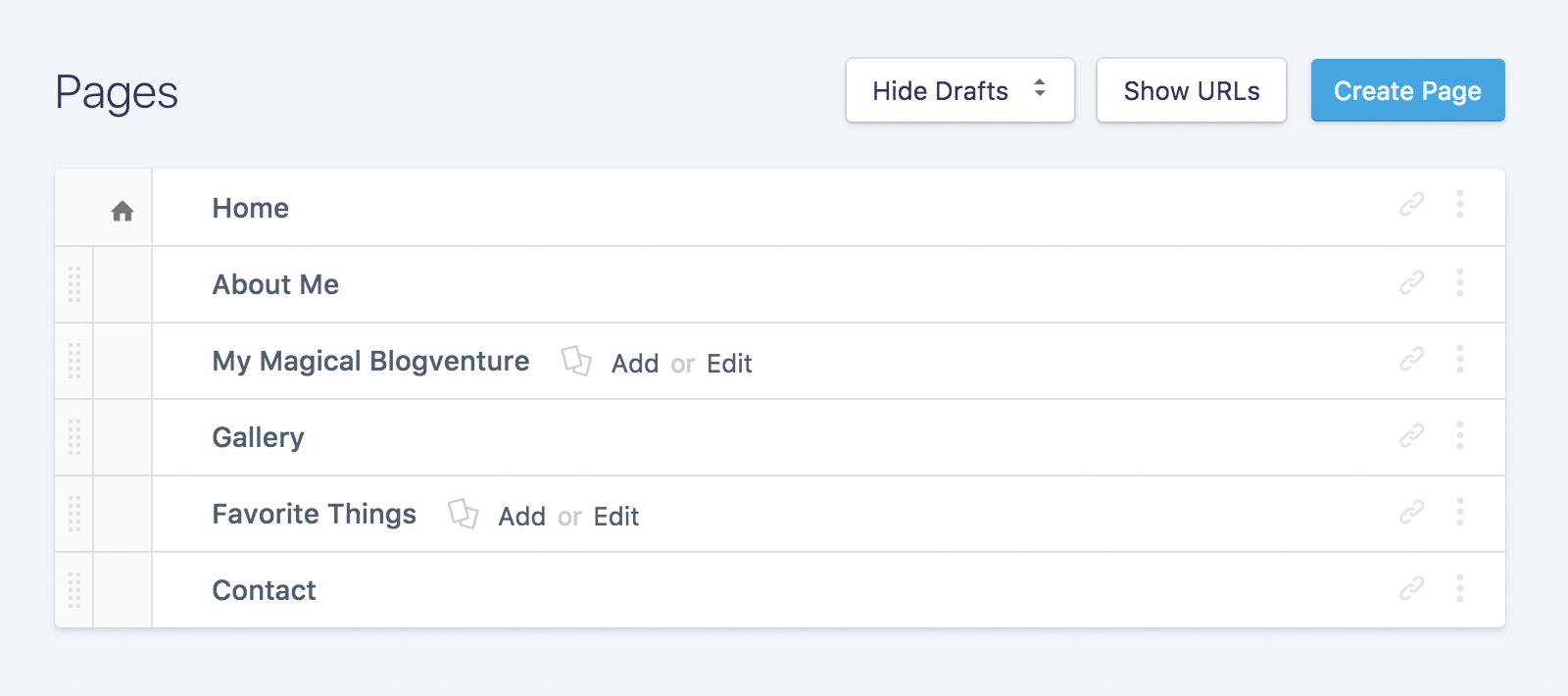
In the Control Panel, pages are represented by a navigation tree. They can be dragged around and reordered, which will be reflected in the URL structures of your site as well as your nav itself (if you’re using the Nav Tag).

Page files themselves are kept in site/content/pages and each consists of a folder and an index.md file.
Their order is determined by the order key (a number followed by a period) before the rest of the filename. The order key is stripped out of the URL automatically. You can set these order keys yourself on the file level, or order them via drag-and-drop in the Control Panel. The choice is yours, but the Control Panel is probably faster and simpler.
Let’s look at some examples.
Example
pages/
|-- index.md
|-- 1.company/
| |-- index.md
| |-- 1.team/
| |-- 2.pets/
|-- 2.services/
| |-- index.md
|-- 3.about/
| |-- index.md
| |-- 1.contact/
As you can see, there are a few folders and subfolders, each with their respective index.md file. Based on this structure, the following URLs would exist:
- /
- /company
- /company/team
- /company/pets
- /services
- /about
- /about/contact
Each page can choose which template it should be rendered with. When a Page URLs are visited, Statamic will load the page’s data and pass it to the template for rendering. It’s nice and logical, unlike YouTube comments.
title: About Us
template: about